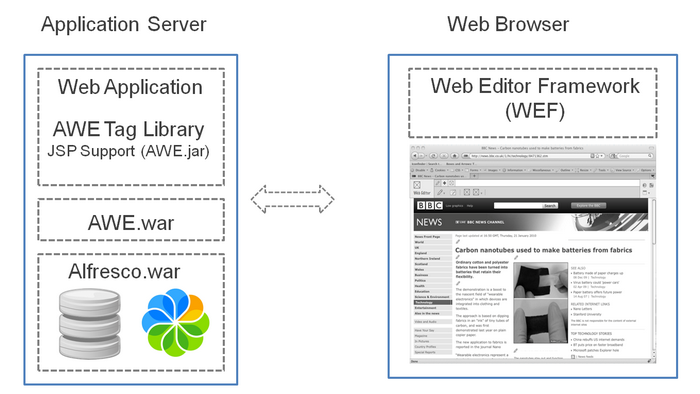
The following diagram shows an example SkyVault Web Editor deployment in the same application server as the SkyVault repository.

The SkyVault Web Editor is a Spring Surf-based application, therefore it is also possible to deploy it in a different application server instance from the SkyVault repository.
By default the AWE assumes your SkyVault repository is at http://localhost:8080/alfresco/s/. If your repository is not located here, you can use custom configuration to tell the AWE where to find your repository. To change the default repository location, add the following XML in the AWE configuration file with your values for MYSERVER and MYPORT:
<alfresco-config>
<plug-ins>
<element-readers>
<element-reader element-name="remote" class="org.springframework.extensions.config.RemoteConfigElementReader" />
</element-readers>
</plug-ins>
<config evaluator="string-compare" condition="Remote">
<remote>
<endpoint>
<id>alfresco</id>
<name>SkyVault - user access</name>
<description>Access to SkyVault Repository WebScripts that require user authentication</description>
<connector-id>alfresco</connector-id>
<endpoint-url>http://MYSERVER:MYPORT/alfresco/s
</endpoint-url>
<identity>user</identity>
</endpoint>
</remote>
</config>
</alfresco-config>
The AWE configuration file is placed on the classpath named shared/classes/alfresco/web-extension/awe-config-custom.xml.
The deployment comprises the following components:
- AWE.war
- The SkyVault Web Editor WAR file.
- Web Application
- Your own web application.
- AWE tag library
- Provides the ability to mark areas of the page as editable. The areas marked can represent any property or content from the SkyVault repository.
- Web Editor Framework (WEF)
- The client-side JavaScript framework on which the Web Editor is
built. It is built using YUI and can be extended easily. New tabs and
buttons can be packaged and dropped into the framework. This provides
the core SkyVault
product features, and also provides the ability to build additional
custom plugins.
When the SkyVault Web Editor is enabled, the WEF renders the tool bar and basic in-context editing buttons and functionality. If the WEF is deployed as standalone, the default blank tool bar is rendered.
