| Extension Point | Document Library |
|---|---|
| Support Status | Full Support |
| Architecture Information | Share Architecture. |
| Description | The Document Library in Share is probably the most comprehensive Surf page (note that it has not yet been converted to Aikau) in the whole application. You will have a number of extension points available so you can customize according to customer requirements. The following list describes the different Document Library sub-extension points:
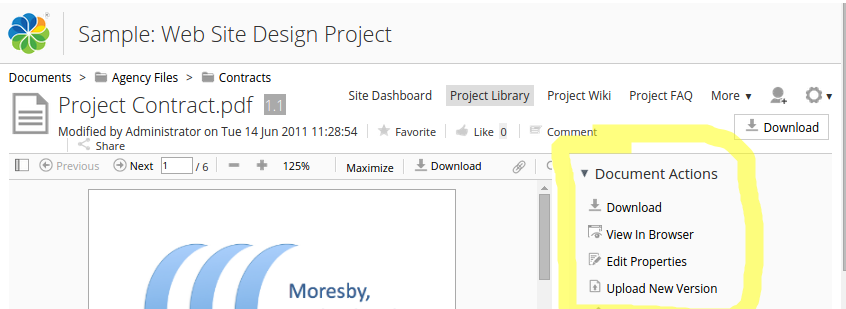
Most of these sub-extension points are actually part of the Share Configuration extension point as they are applied via XML configuration in share-config-custom.xml. It is really just the Actions sub-extension point that will involve coding. The following picture shows an example of how the Document Actions looks like in the UI:
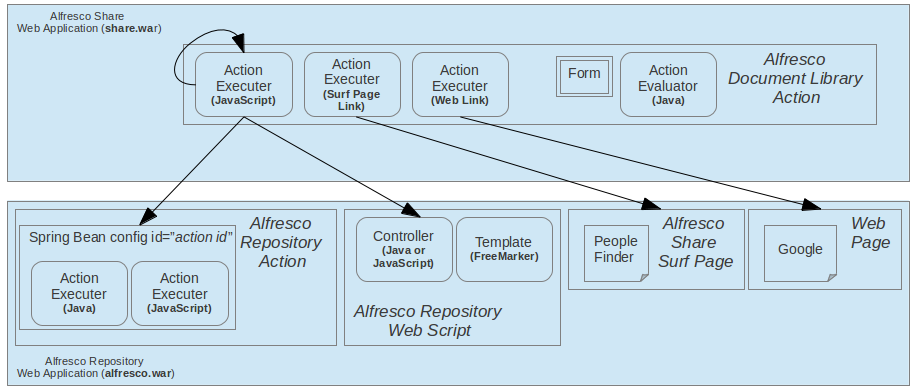
If you are viewing a Folder instead of a file you will be looking at Folder Actions. There are a number of ways in which these Document Library actions can be implemented. The following picture illustrates:
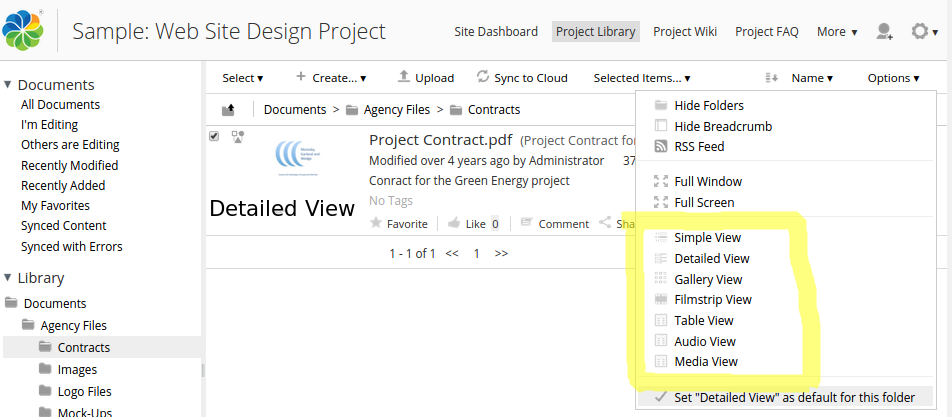
So an action can be implemented as a client side JavaScript function that calls a repository action or a web script via AJAX. And an action can also just link directly to an existing Share Page. And finally, it is possible to have an action link to an external page. Next picture shows you the views:
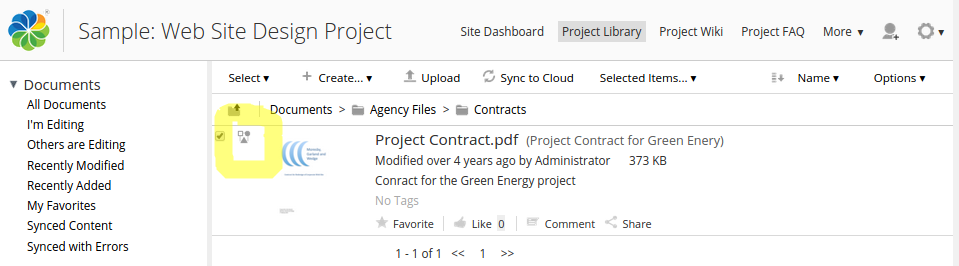
The Detailed View is currently active and the drop down to the right shows you the other available views. An indicator looks like this for a file:
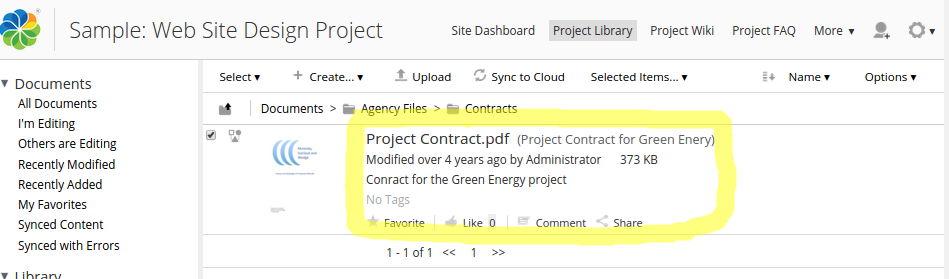
In this case a workflow was started, and there is a little icon indicating that this file is part of a workflow. The default metadata template for files looks like this:
|
| Deployment - App Server | |
| Deployment - SDK Project |
|
| More Information | |
| Sample Code |
|
| Tutorials |
|
| Developer Blogs |
You are here
Document Library
The Document Library page has several extension points that can be used to customize
its behavior, such as actions.
© 2017 TBS-LLC. All Rights Reserved. Follow @twitter