This task shows you how to add further information to the node detail
view. You will add this information to the "General" section of the
view.
This tutorial shows you how to populate the "General" section of the node detail
view. This includes node properties such as title, summary,
createdBy, createdAt, modifiedBy, and
modifiedAt.
Setting the number of rows
In the previous tutorial you set the number of rows in the
General section to be one and simply set some placeholder text. As
you are now going to display six node properties in this section, you need to ensure that
the number of rows for this section is set to six. This is achieved by modifiying the method
tableView:numberOfRowsInSection:.
- Load DocumentTableViewController.m into Xcode. Navigate to the - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section. You need to set the number of rows for section 1 to be 6.
-
Edit the code so the number of rows set for section 1 is 6:
case 1: // General section numRows = 6; break;
How to retrieve and set general node properties
In this task you will add code to populate the general section of the node detail
view. This requires adding code to detect when this section is being drawn, and then ensure
that the table cells are set with the desired node property vaues.
- Load DocumentTableViewController.m into Xcode. Navigate to the - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath method.
-
In the - (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath method, identify the code
where section 1 is detected. This currently looks like the following code:
// SECTION 1 - General if (indexPath.section == 1) { cell.textLabel.text = @"General info will go here."; } -
Modify the code to display node properties in the cell values:
// SECTION 1 - General if (indexPath.section == 1) { NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; [formatter setDateFormat:@"yyyy-MM-dd"]; switch (indexPath.row) { case 0: // row 0 cell.textLabel.text = self.node.title; break; case 1: // row 1 if ([self.node.summary length] == 0){ cell.textLabel.text = @"None"; } else{ cell.textLabel.text = self.node.summary; } break; case 2: // row 2 cell.textLabel.text = self.node.createdBy; break; case 3: // row 3 cell.textLabel.text = [formatter stringFromDate:self.node.createdAt]; break; case 4: // row 4 cell.textLabel.text = self.node.modifiedBy; break; case 5: // row 5 cell.textLabel.text = [formatter stringFromDate:self.node.modifiedAt]; break; default: break; } }This code sets the cell value to the node property desired for that row.
-
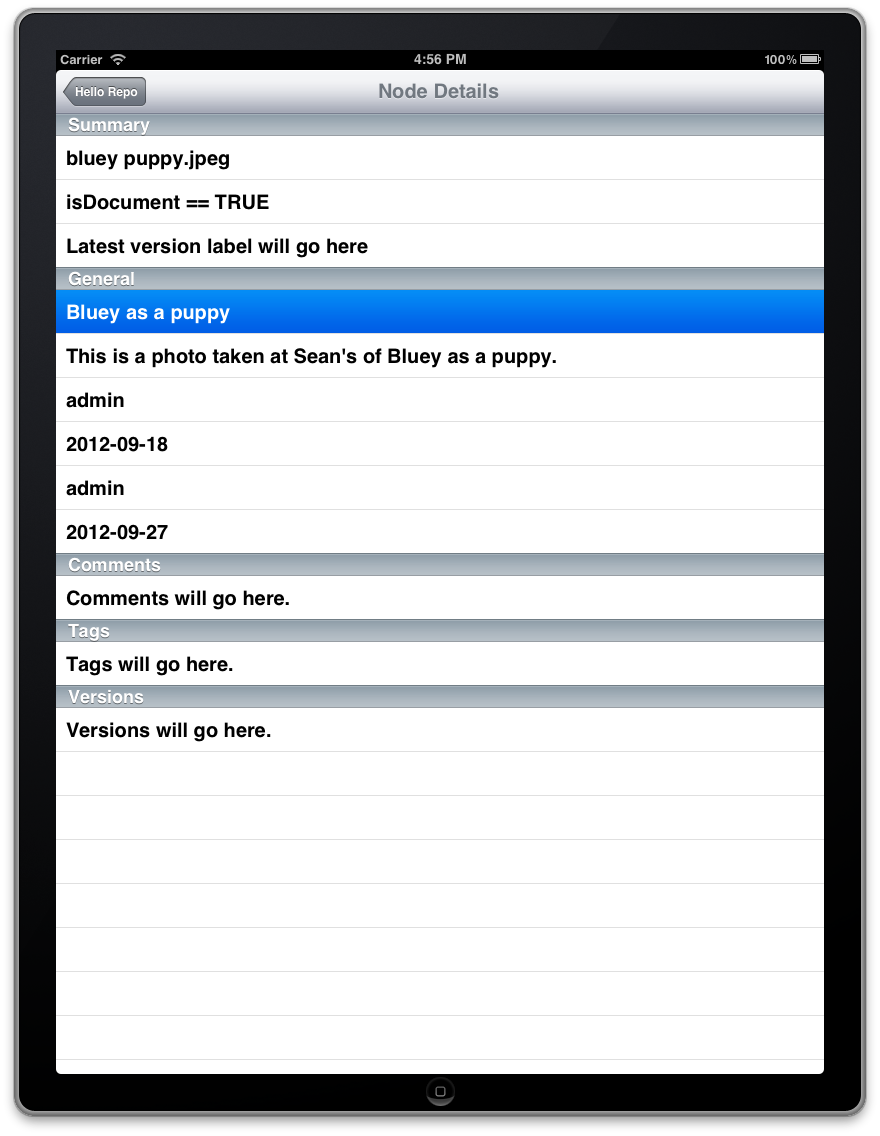
Build and run the code. When you select a node, the node detail view will display
something similar to the following:

You have now added an additional six properties to the General
section of the node detail view.
In this tutorial you set the General section to be of size 6 rows. You also added code to add an additional six properties to the General section of the node detail view.
