To create the Visualforce Pages for each object where you want the app to appear, follow these steps:
-
In your Salesforce account, find Setup. This is accessible by
clicking the gear icon,
 , from the top-right toolbar on the Salesforce page. See How to find Setup for more guidance on where to find this.
, from the top-right toolbar on the Salesforce page. See How to find Setup for more guidance on where to find this.
From Setup, enter Visualforce Pages in the Quick Find search bar and then select Visualforce Pages.
-
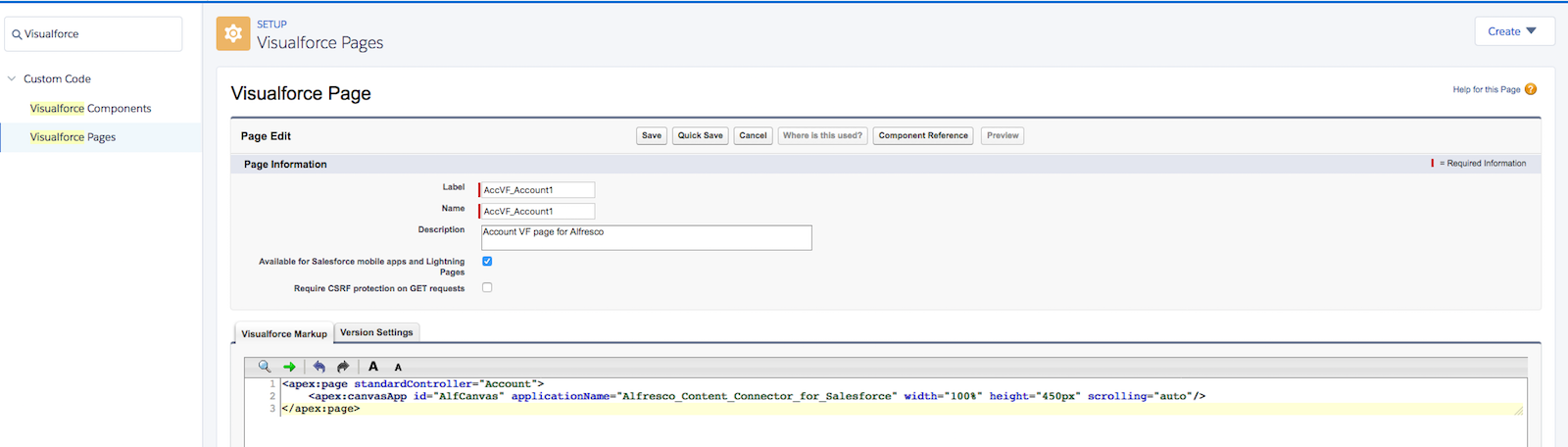
Click New to open the Visualforce Page
editor.
- Enter a Label for the page. The label is displayed where the page appears in the page layout.
- Enter a Name for the page.
-
Check Available for Salesforce mobile apps and Lightning
Pages.

-
Copy and paste the following code in the Visualforce Markup
editor:
<apex:page standardController="{Your Object Name}"> <apex:canvasApp id="AlfCanvas" applicationName="{Your Connected App API Name}" width="100%" height="450px" scrolling="auto"/> </apex:page>Note: Replace {Your Object Name} with the sObject or custom object API name where you want the app to appear. For example, Account, Lead, Asset, or training__c.Note: Replace the {Your Connected App API Name} with the API Name you set when creating the Connected App definition. For example, SkyVault_Content_Connector_for_Salesforce.
-
Save your settings.
Repeat Step 2 and 3 for every object where you want the app to appear.
-
Now for each Salesforce object where you want the app to appear, you need to add the
Visualforce page you just created into the Lightning page layout. To do so, follow these
steps:
-
For example, if the Salesforce object is Account, then on the
Salesforce page, click Accounts.
The ACCOUNTS screen appears listing all the accounts.
- Click the account where you want the Visualforce page to appear.
-
Click the gear icon,
 , from the top-right toolbar on the Salesforce page.
, from the top-right toolbar on the Salesforce page.
- Click Edit Page.
-
Select Visualforce from the Standard
components list in the scrollable window.
You can drag and place the component where you want it on the page.
- Specify a Label for the Visualforce page. If no label is specified, the default label of the Visualforce page is used.
- Select the Visualforce page you have created from the Visualforce Page Name drop-down list. This field is mandatory.
- Specify a minimum Height of 450 pixels.
-
Save your settings.
If you're editing the page for the first, you may need to activate the page if this is the first time you are editing the page.
It can take a little while for the SkyVault widget to load for the first time.
-
For example, if the Salesforce object is Account, then on the
Salesforce page, click Accounts.
-
Open a record that has the new page layout. You should now be able to see a SkyVault
section, with a Files tab. You can add files here by dragging and
dropping them, or by using the Upload button.
You can also add new folders with the Create button. Equally, any files added in SkyVault can be seen in this window. This content is stored directly in SkyVault and can be viewed either in Salesforce, or in your usual SkyVault site.
