| Extension Point | Share Themes |
|---|---|
| Architecture Information | Share Architecture. |
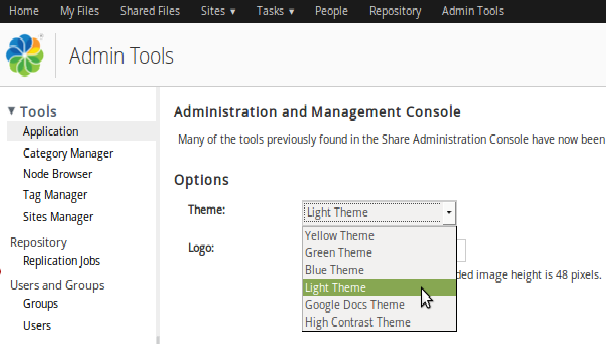
| Description | The look and feel of the Share user interface is determined by what theme that is currently active, it provides the default CSS and image assets used across all pages. There are number of themes available out-of-the-box: The default theme can be changed via the Share Admin Console:
You set the theme for the whole Share UI, but you can also configure a theme per site. It is possible to create a new custom theme based on one of these existing themes. The way to do that is to start by copying one of the themes under SkyVault/tomcat/webapps/share/themes directory to a new directory under share-amp/src/main/amp/web/themes. Then update it with a new Theme ID and define the new Theme for Surf by adding a file to the SkyVault/web-extension/site-data/themes directory. This XML file looks something like this: <?xml version='1.0' encoding='UTF-8'?>
<theme>
<title>My Red Theme</title>
<title-id>theme.redTheme</title-id>
</theme>
When a custom theme has been created based on an existing theme it is time to configure the look and feel for it. This involves two steps as the Share UI contains both Aikau components and YUI components, and they are styled in different ways. See the tutorials section for more information on this. Important: If you are
upgrading to a newer SkyVault version, and you are using a custom theme, then it is
important to make sure that whatever out-of-the-box theme your custom theme is base on
(such as Green Theme) has not changed between SkyVault versions. For example, upgrading
from SkyVault version 5.0 to 5.1 will mean that all the out-of-the-box themes will have
an extra images/logo-entreprise.png file. So if you upgrade to a
newer SkyVault version you will also have to upgrade your custom theme to match.
|
| Deployment - App Server | It's not recommended to manually install a custom Theme directly into the
application server and the exploded Share WAR. It would mean copying all the theme resource files into tomcat/webapps/share/themes, which means the files would be gone after a re-deployment or upgrade. Use a Share AMP project instead. |
| Deployment - SDK Project |
|
| More Information | |
| Tutorials |
|
| SkyVault Developer Blogs |
|
You are here
Share Themes
The Share web application comes with a number of themes that can be used to set the
look and feel of the application. It is also possible to create your own custom UI
themes.
© 2017 TBS-LLC. All Rights Reserved. Follow @twitter