| Extension Point | Surf Pages (It is recommended to use Aikau Pages instead) |
|---|---|
| Architecture Information | Share Architecture. |
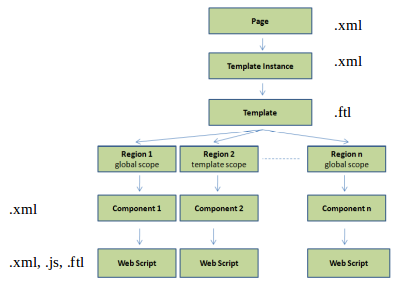
| Description | Surf pages are the "old school" pages that most of the Share UI is built up around. But more and more pages are converted to Aikau pages. All files involved in defining a Surf page are stored under /site-data and /templates. Putting together a Surf page involves a lot of objects, such as page, template-instance, component etc. This is called the siteData model and the following picture illustrates how these objects play together:  The definition of a Surf page is done in XML and looks like this in a Hello World example: <?xml version="1.0" encoding="UTF-8"?>
<page>
<title>Hello World</title>
<title-id>page.helloworld.title</title-id>
<description>Hello World Description</description>
<description-id>page.helloworld.description</description-id>
<template-instance>helloworldhome-three-column</template-instance>
<authentication>none</authentication>
</page>
Page definition file names follow a naming convention: <page-id>.xml, the above page definition could be stored in a file called helloworld.xml under site-data/pages. The page definition refers to a template instance that links to the physical template, it is defined in XML: <?xml version="1.0" encoding="UTF-8"?>
<template-instance>
<template-type>org/alfresco/training/helloworld-1-column</template-type>
</template-instance>
Template instance definition file names follow a naming convention: <template-instance-id>.xml, the above template instance definition could be stored in a file called helloworld-1-column.xml under site-data/template-instances. The physical template is defined in FreeMarker and looks something like this: <#include "/org/alfresco/include/alfresco-template.ftl" />
<@templateHeader>
</@>
<@templateBody>
<@markup id="alf-hd">
<div id="alf-hd">
<@region scope="global" id="share-header" chromeless="true"/>
</div>
</@>
<@markup id="bd">
<div id="bd">
<@region id="body" scope="page" />
</div>
</@>
</@>
<@templateFooter>
<@markup id="alf-ft">
<div id="alf-ft">
<@region id="footer" scope="global" />
</div>
</@>
</@>
Template files are stored under /templates. The page is built up of different regions, and each region is defined for a specific scope, such as global or page. If the scope is page then we always need to implement the rendition for the region. This is done via a component, which is defined in XML: <?xml version="1.0" encoding="UTF-8"?>
<component>
<url>/components/helloworld/body</url>
</component>
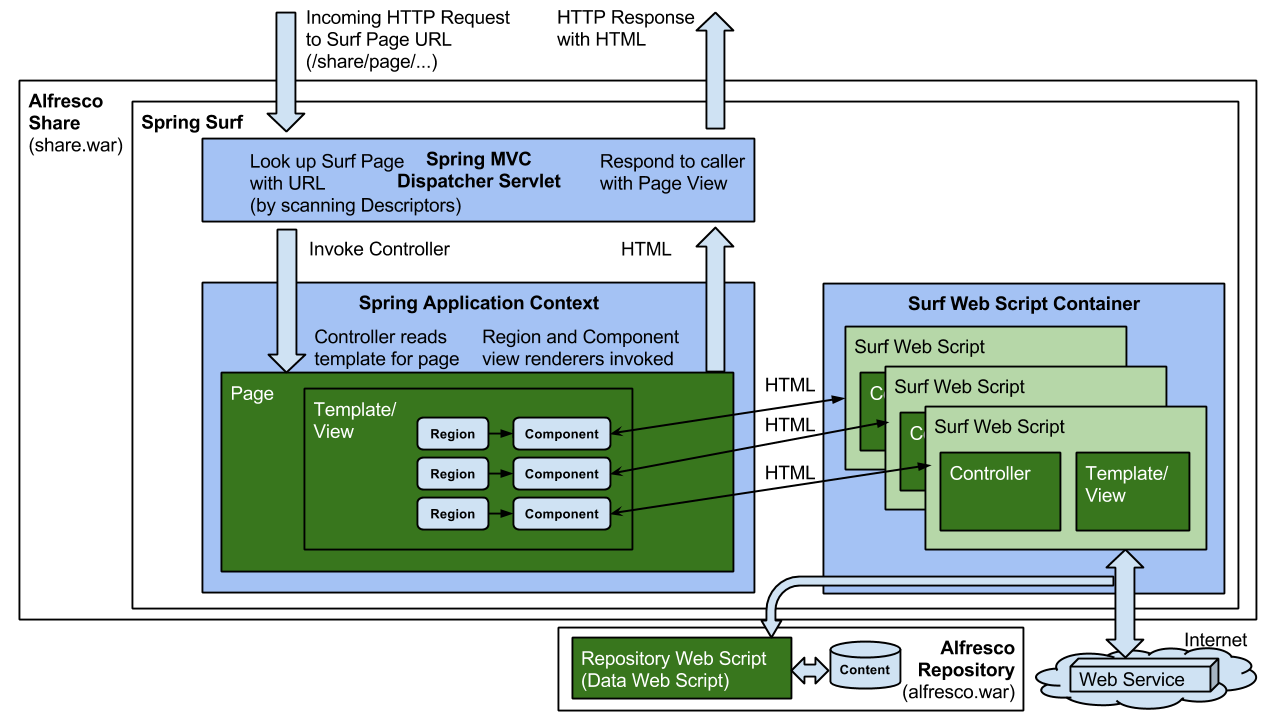
The component just points to a Surf Web Script that should render the HTML for the page region. A Surf page is processed and generated via the Spring MVC framework. The following picture gives an overview of how it works:
As we can see in the picture, all dynamic content that should go onto the page is fetched indirectly via Surf Web Scripts, which can get the content from either the SkyVault Repository or from some other remote Web Service. |
| Deployment - App Server |
For component Web Script file locations see: Web Script section. |
| Deployment - SDK Project |
|
| More Information |
|
| Sample Code | |
| Tutorials | |
| SkyVault Developer Blogs |
You are here
Surf Pages
The Share web application is built up of a main menu from which you can navigate to a
number of pages. These pages are implemented with the Surf development framework. However,
note that some pages have been converted and implemented with the new Aikau development
framework, see architecture section.
© 2017 TBS-LLC. All Rights Reserved. Follow @twitter