| Information | Admin Console Component |
|---|---|
| Support Status | Full Support |
| Architecture Information | Platform Architecture |
| Description | The Admin Console provides
a way of managing services integrated into SkyVault, or built on as extensions.
Installed modules can have a custom Admin Console component, so that they can be
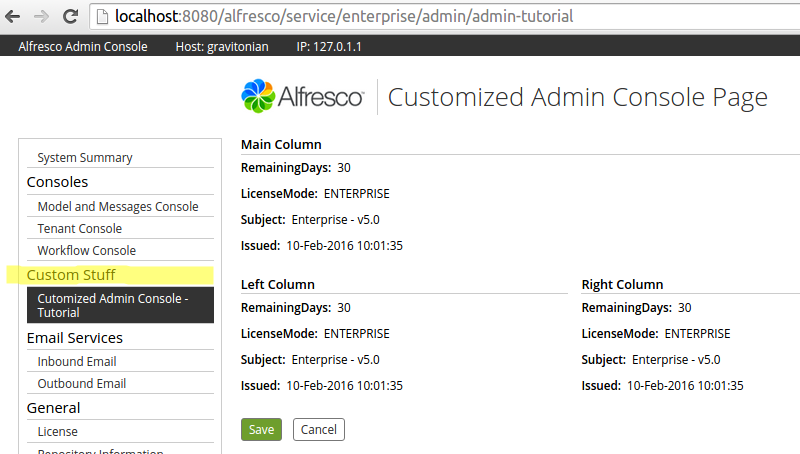
managed from the well-known interface of the Admin Console. You will see how to create a custom Admin Console component that displays already available MBean data but in a different layout. Displaying custom MBean data will be done in the same way. The finished result will look something like this:
Here you have added a new section called Custom Stuff and as a sub-section we have Customized Admin Console - Tutorial. The custom page displays information already available in other sections, but is laid out differently. A custom component is added by implementing a Repository Web scripts. The descriptor is as follows: <webscript> <shortname>Cutomized Admin Console - Tutorial</shortname> <description>Admin Console WebScript that displays a simple page.></description> <url>/enterprise/admin/admin-tutorial</url> <family>AdminConsole</family> <format default="html">argument</format> <authentication>admin</authentication> <lifecycle>internal</lifecycle> <transaction allow="readonly">required</transaction> </webscript> There are several important things here that control if this component is going to work correctly and be visible on the Admin Console page:
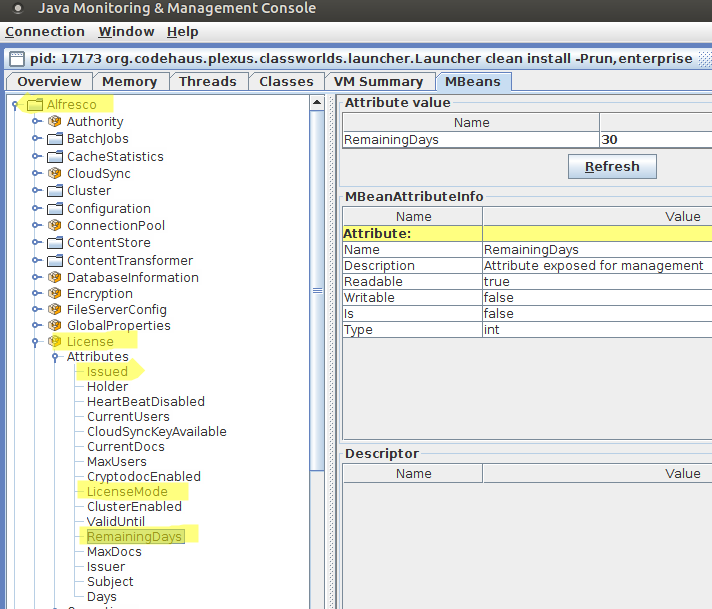
You will be able to access this Admin Console component page directly via the http://localhost:8080/alfresco/service/enterprise/admin/admin-tutorial url, this can be useful when we just want to make sure the page (i.e. Web Script) works. With this descriptor you have a component that will be added to the Admin Console page automatically, and by default located just under the System Summary section. To have the new component listed under a specific section you need to store the Web Script at a specific directory path. For example, to add your component to the Consoles section, you need to store the component Web Script in the SkyVault/extension/templates/webscripts/org/alfresco/enterprise/repository/admin/consoles directory. If you wanted it located in the Support Tools section you should store it in the .../admin/support-tools directory and so on. To have the new component located in a new section like Custom Stuff you create a new directory that does not previously exist, such as .../admin/custom-stuff in our case. You can then localize the section name by providing a resource file with the following property set: admin-console.tool.group.custom-stuff=Custom Stuff When the descriptor is finished and located in the appropriate directory you can continue with the Web Script controller: <import resource="classpath:alfresco/enterprise/webscripts/org/alfresco/enterprise/repository/admin/admin-common.lib.js"> Admin.initModel( "Alfresco:Name=License", ["Subject", "LicenseMode", "Issued", "RemainingDays"], "admin-tutorial" ); What you do here is let the Admin Console system know what MBean properties you want to use in our custom component. In this case it is the "Subject", "LicenseModel", "Issued", and "RemainingDays" properties. These properties are available in the SkyVault MBean called "License", you can see it by running JConsole and connecting to SkyVault:
After the controller you implement the Web Script template, which contains the page layout: <#include "/org/alfresco/enterprise/repository/admin/admin-template.ftl" />
<@page title=msg("tutorial.title")>
<div class="column-full">
<@section label=msg("tutorial.column") />
<#-- tutorial - Retrieve keys - which are attribute names - use to index into attribute hash -->
<#list attributes?keys as a>
<@control attribute=attributes[a] />
</#list>
</div>
<div class="column-left">
<@section label=msg("tutorial.leftcolumn") />
<#-- tutorial - Retrieve values - which are attributes -->
<#list attributes?values as a>
<@control attribute=a />
</#list>
</div>
<div class="column-right">
<@section label=msg("tutorial.rightcolumn") />
<#-- tutorial - Retrieve values - which are attributes -->
<#list attributes?values as a>
<@control attribute=a />
</#list>
</div>
</@page>
Here you loop through the MBean properties (attributes), you can also obtain them directly like this: <@control attribute=attributes["Subject"] /> The template uses a number of resource properties that are fetched with the msg function. The Web Script i18n resource file need to have them specified as follows: tutorial.title=Customized Admin Console Page tutorial.column=Main Column tutorial.leftcolumn=Left Column tutorial.rightcolumn=Right ColumnThis is all there is to it. If you have your own services and module components exposing MBeans, then you can display and control them in a similar way, just change the controller to point to the MBean and the properties you want to display. |
| Deployment - App Server |
|
| Deployment - SDK Project |
|
| More Information | |
| Sample Code |
|
| Tutorials | None |
| SkyVault Developer Blogs |
You are here
Admin Console Components
Extension modules that needs some form of administration interface can be
supported by a custom Admin Console Component.
© 2017 TBS-LLC. All Rights Reserved. Follow @twitter