By default, forms are rendered with the field labels positioned above the
input control.

To change this layout, provide a custom CSS to override the default style rules. Control dependencies can be provided by using custom configuration.
- Add the custom CSS in the custom-label-layout.css file, located in the /custom/forms directory within the web application.
-
Add the following configuration:
<config> <forms> <dependencies> <css src="/custom/forms/custom-label-layout.css" /> </dependencies> </forms> </config> -
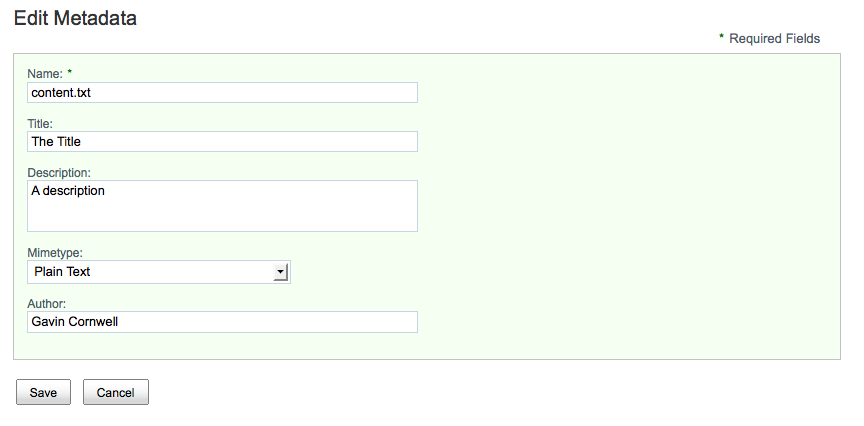
To move the labels to the left of the input control, the following CSS should be
present in the custom-label-layout.css file:
.form-container label { display: inline; float: left; text-align: right; width: 6em; margin-right: 1em; margin-top: 0.4em; } -
Save the file.
The result of this customization is shown as: