| Extension Point | Aikau dashlets |
|---|---|
| Support Status | Full Support |
| Architecture Information | Share Architecture. |
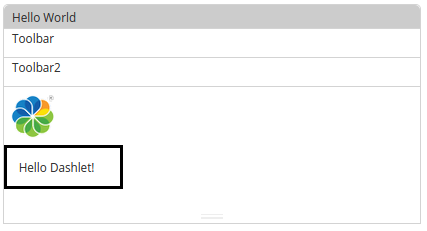
| Description | The preferred new way of adding custom Share dashlets is via the new Aikau UI development framework. An Aikau dashlet is defined via a Surf web script in the same way you define an Aikau page. The controller with the JSON model contains one widget referencing a dashlet widget, which in turn can use any other number of Aikau widgets to build up the dashlet content. Let's say we wanted to implement a simple Hello World dashlet in Aikau that looks like this:
This dashlet contains the following Aikau Widgets: the dashlet itself, two toolbar widgets, a vertical layout widget, a logo widget, and a Hello widget. To implement it start with the Surf Web Script. The web script controller is where we specify what Aikau Widget that is implementing the dashlet, it is called acmedashlet/HelloDashlet in this case. The controller will look something like this for the above Hello World dashlet: model.jsonModel = {
rootNodeId: args.htmlid,
pubSubScope: instance.object.id,
/* Include Aikau services here, for example :
services: [
{ name: "alfresco/services/ReportService" },
{ name: "alfresco/services/NavigationService" }
],*/
widgets: [
{
id: "HELLO_DASHLET",
name: "acmedashlets/HelloDashlet"
}
]
};
Note that we can include service widgets here too if they are needed, in our case we are just showing a Hello World message so we don't need any services. The dashlet class HelloDashlet.js lives in a JavaScript package called acmedashlets. So for the AMD loader to actually find this class we need to configure a Surf extension module with this information as follows: <extension>
<modules>
<module>
<id>add-aikau-dashlet-share - ACME Dashlet and Widgets</id>
<version>1.0</version>
<auto-deploy>true</auto-deploy>
<configurations>
<config evaluator="string-compare" condition="WebFramework" replace="false">
<web-framework>
<dojo-pages>
<packages>
<package name="acmedashlets" location="js/tutorials/dashlets"/>
<package name="acmewidgets" location="js/tutorials/dashlets/widgets"/>
</packages>
</dojo-pages>
</web-framework>
</config>
</configurations>
</module>
</modules>
</extension>
Here we have also configured another package called acmewidgets for any other Aikau widgets that we will use as content in our dashlet. These packages points to physical locations in our produced artifact. So we need to put these widgets at specific paths in our AMP project. For example, the dashlet JavaScript file called HelloDashlet.js need to be located in the share-amp/src/main/amp/web/js/tutorials/dashlets directory. The Surf web script template will be very simple and the only thing it does is this process the JSON model defined in the controller: <@markup id="widgets">
<@processJsonModel group="share-dashlets" rootModule="alfresco/core/Page"/>
</@>
<@markup id="html">
<div id="${args.htmlid?html}"></div>
</@>
To complete the Surf web script a descriptor is also needed: <webscript>
<shortname>Hello Dashlet</shortname>
<description>A dashlet that displays a SkyVault logo and a Hello message</description>
<family>dashlet</family>
<url>/tutorials/dashlets/hello</url>
</webscript>
define(["dojo/_base/declare",
"alfresco/core/Core",
"alfresco/core/I18nUtils",
"alfresco/dashlets/Dashlet"],
function(declare, AlfCore, I18nUtils, Dashlet) {
return declare([Dashlet], {
additionalCssClasses: "mediumpad",
bodyHeight: 200,
componentId: "component.hello-dashlet",
i18nScope: "tutorials.dashlets.HelloDashlet",
i18nRequirements: [{i18nFile: "./i18n/HelloDashlet.properties"}],
widgetsForTitleBarActions: [
{
id: "HELLO_DASHLET_ACTIONS",
name: "alfresco/html/Label",
config: {
label: "Title-bar actions"
}
}
],
widgetsForToolbar: [
{
id: "HELLO_DASHLET_TOOLBAR",
name: "alfresco/html/Label",
config: {
label: "Toolbar"
}
}
],
widgetsForToolbar2: [
{
id: "HELLO_DASHLET_TOOLBAR2",
name: "alfresco/html/Label",
config: {
label: "Toolbar2"
}
}
],
widgetsForBody: [
{
id: "HELLO_DASHLET_VERTICAL_LAYOUT",
name: "alfresco/layout/VerticalWidgets",
config: {
widgetWidth: 50,
widgets: [
{
id: "HELLO_DASHLET_ALFRESCO_LOGO_WIDGET",
name: "alfresco/logo/Logo",
config: {
logoClasses: "alfresco-logo-only"
}
},
{
id: "HELLO_DASHLET_HELLO_WIDGET",
name: "acmewidgets/HelloDashletWidget"
}
]
}
}
]
});
});
There are a number of properties here that are defined in the base dashlet class SkyVault/dashlets/Dashlet, they can be used for the following:
To implement this widget we need to create a JavaScript file called HelloDashletWidget.js and put it in the /js/tutorials/dashlets/widgets directory. The source code for the widget looks like this: define(["dojo/_base/declare",
"dijit/_WidgetBase",
"alfresco/core/Core",
"dijit/_TemplatedMixin",
"dojo/text!./templates/HelloDashletWidget.html"
],
function(declare, _Widget, Core, _Templated, template) {
return declare([_Widget, Core, _Templated], {
templateString: template,
i18nRequirements: [ {i18nFile: "./i18n/HelloDashletWidget.properties"} ],
cssRequirements: [{cssFile:"./css/HelloDashletWidget.css"}],
buildRendering: function org_tutorials_dashlets_HelloDashletWidget__buildRendering() {
this.greeting = this.message('hello-label');
this.inherited(arguments);
}
});
});
<div class="hello-dashlet-widget">${greeting}</div>
The
dashlet widget uses a property called hello-label that needs to be
available in a resource file called HellodashletWidget.properties, which
should be located in the /i18n sub-directory:
hello-label=Hello Dashlet!Finally the widget template uses a CSS style called hello-dashlet-widget that needs to be available in a resource file called HelloDashletWidget.css, located in the /css sub-directory: .hello-dashlet-widget {
border: 4px #000000 solid;
padding: 1em;
width: 100px;
}
This widget will be loaded by the Dojo AMD loader as we defined the package
for it in the beginning of this description. |
| Deployment - App Server |
|
| Deployment - SDK Project |
|
| More Information |
|
| Sample Code | |
| Tutorials | |
| SkyVault Developer Blogs |
You are here
Aikau dashlets
The Share web
application has a special page called Dashboard, which contains windows of content called
dashlets. Currently most of these dashlets are Spring Surf dashlets, but they will eventually
be converted to Aikau dashlets.
© 2017 TBS-LLC. All Rights Reserved. Follow @twitter