Previous tutorials described how to customize SkyVault Share through the
use of Component extensions. This tutorial starts describing the changes SkyVault has
made to Spring Surf to further simplify customization use cases, starting with
demonstrating how to customize web script i18n properties.
You will learn how to override the default i18n properties for the User Dashboard titlebar. This tutorial shows how to use the SurfBug and the Web Scripts UI to find the web scripts that need to be targeted, and demonstrates how to create the necessary extension module configuration and files to achieve the customization.
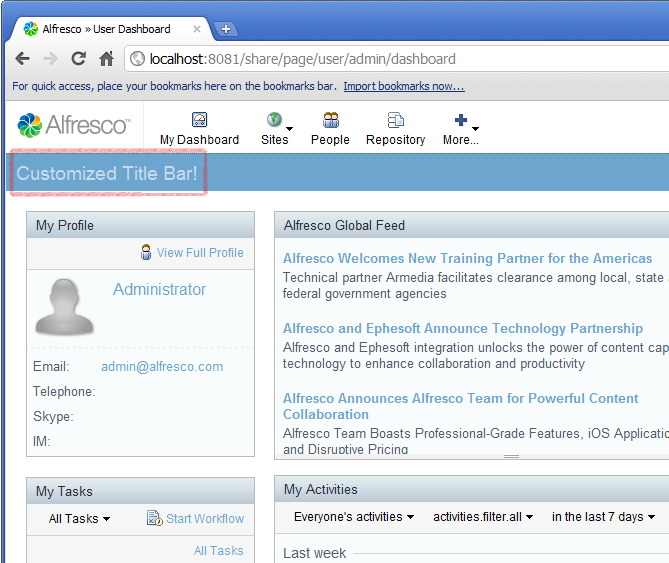
- Log in to SkyVault Share and navigate to the user dashboard.
- Open a new browser window or tab and enable SurfBug, http://localhost:8080/share/page/surfBugStatus – if you are using default port settings on your local machine.
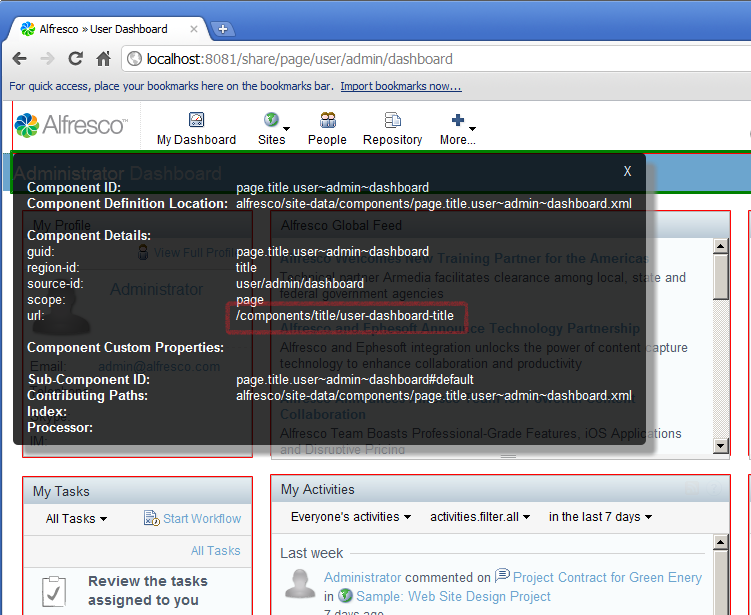
- Refresh the dashboard page and click the title to see the information about the Component/Sub-Component that is rendering it.
-
Confirm the url value in the Component details section. The
value will be /components/title/user-dashboard-title.

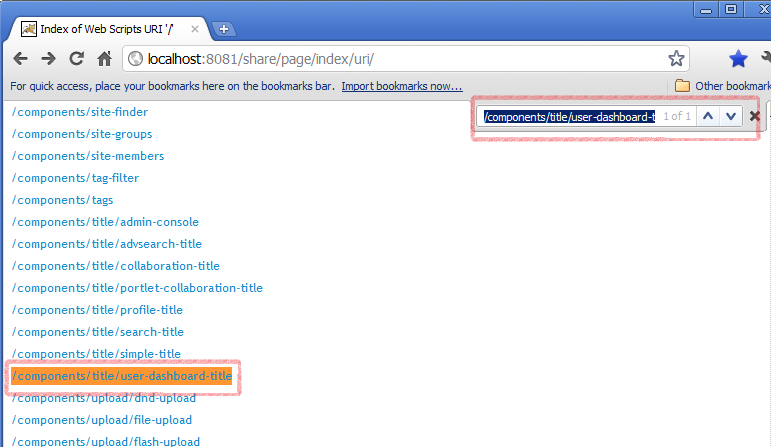
- Open a new browser window or tab at the Web Scripts Home page http://localhost:8080/share/service/index and click Browse by Web Script URI.
-
Find and click /components/title/user-dashboard-title to
see the information about the web script that is rendering the titlebar.

-
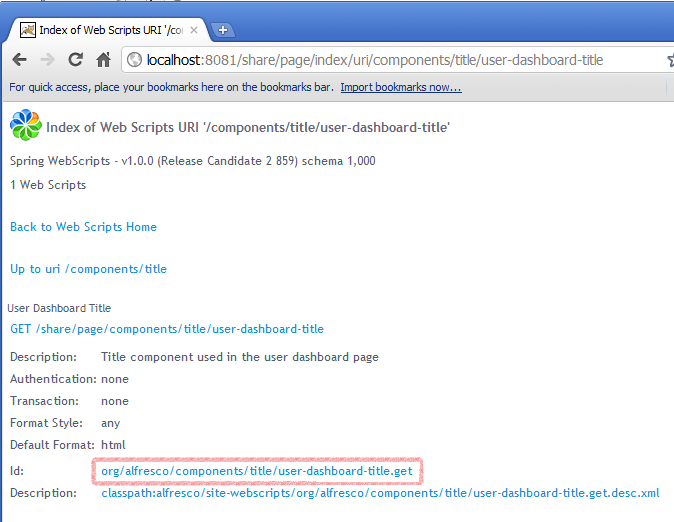
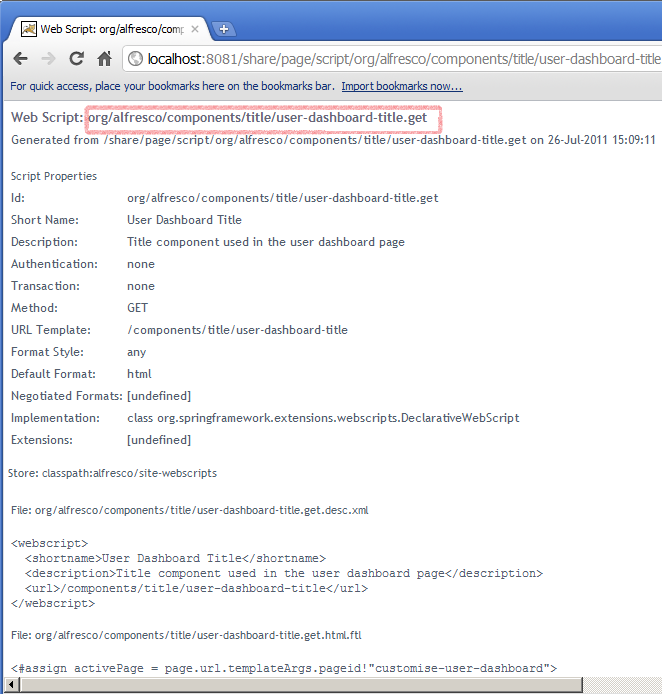
Click the link next to Id to see all the information about the web
script.

-
Identify the package that the web script belongs in
org.alfresco.components.title because you will be
customizing the code defined in that package.

-
Edit your blog-demo.xml file created in a previous tutorial,
and add the following module definition:
<module> <id>Blog Module (i18n property change)</id> <customizations> <customization> <targetPackageRoot>org.alfresco.components.title</targetPackageRoot> <sourcePackageRoot>blog.demo.customization</sourcePackageRoot> </customization> </customizations> </module> -
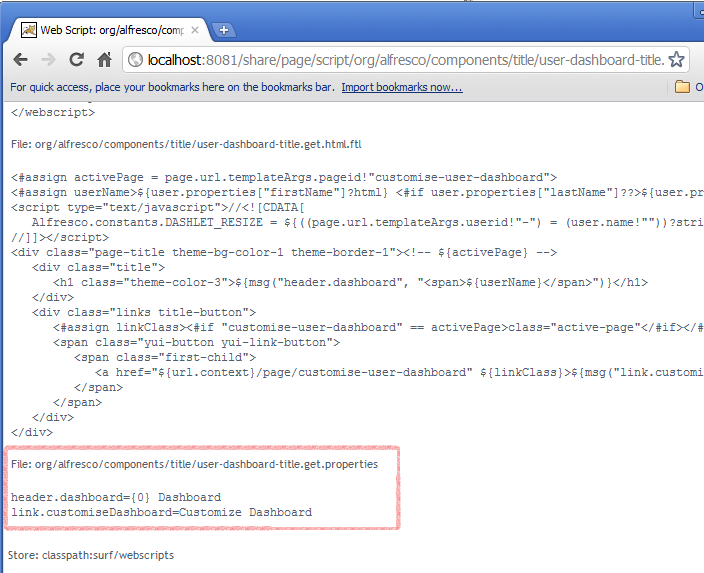
On the page showing the information about the web script, scroll down to find
the section on the i18n properties file that will show both the fully qualified
name of the file with its contents.

-
Create a new file called
user-dashboard-title.get_en.properties and place it in
package webscripts.blog.demo.customization package that we
defined as the sourcePackageRoot element in the module
configuration. The file should contain the following:
header.dashboard=Customized Title Bar\!
Important points to note:
- Rebuild the JAR, copy it to webapps/share/WEB-INF/lib (or the equivalent directory for your web server), restart the web server, and deploy the new module.
-
Log in to SkyVault Share where you will now see that the titlebar says
“Customized Title Bar!”.