The content is implemented through an Extension Module deployed into SkyVault Share as a JAR file. The JAR file needs to contain the following packages:
- SkyVault.site-data.extensions
- SkyVault.site-webscripts
-
It is necessary to create two files to implement the content through a
webscript: a descriptor file and a template.
-
Create a new descriptor file called
new-content.get.desc.xml that contains the
following:
<webscript> <shortname>New Content</shortname> <url>/blog/demo/new-content</url> <family>Blog Demo</family> </webscript> -
Create a new template file called new-content.get.html.ftl that
contains the following:
<div> Hello World! </div>
-
Create a new descriptor file called
new-content.get.desc.xml that contains the
following:
-
Build a JAR file so that the descriptor and template files are in the
SkyVault.site-webscripts package. Copy the JAR file
into the webapps/share/WEB-INF/lib folder in Tomcat (or the
equivalent location in whatever web server you are using) and start (or restart)
the server.
Note: Note that a JAR located in this folder will be lost if SkyVault is upgraded or if the WAR is re-deployed. However, the location is suitable for the purposes of this tutorial.
-
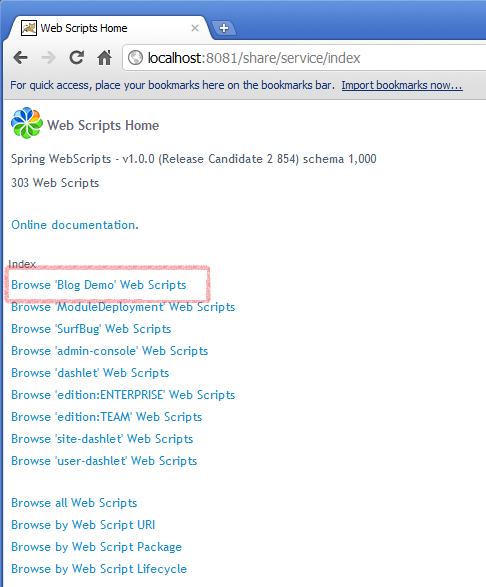
Open a browser at the URL http://localhost:8080/share/service/index. This assumes
the server is running on your local machine and that Tomcat is using the default
port setting. The Web Scripts Home page will be displayed. Check for the link
Browse 'Blog Demo' Web Scripts. This indicates that
your new web script has been successfully registered.

You now need to select a location within the page to which you will add your new content. The location can be identified using the SurfBug tool. SurfBug is described in more detail in the SurfBug tutorial.
-
Log in to SkyVault Share (http://localhost:8080/share) in a separate browser
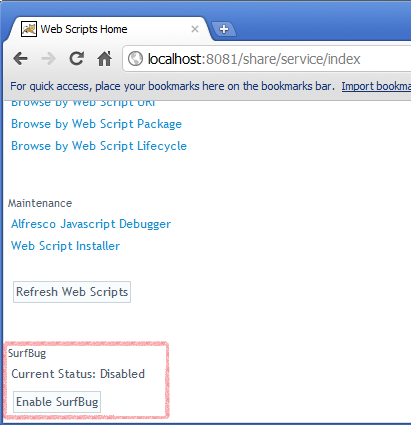
window or tab. Switch back to the tab containing the Web Scripts Home page,
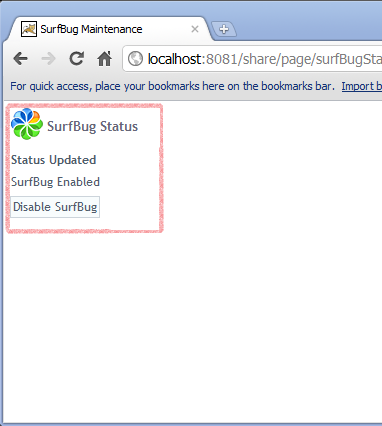
scroll to the bottom and click Enable SurfBug. The page
refreshes and the button changes to Disable
SurfBug.


-
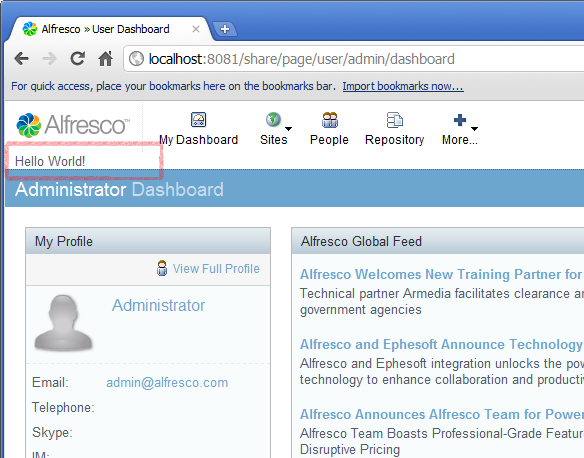
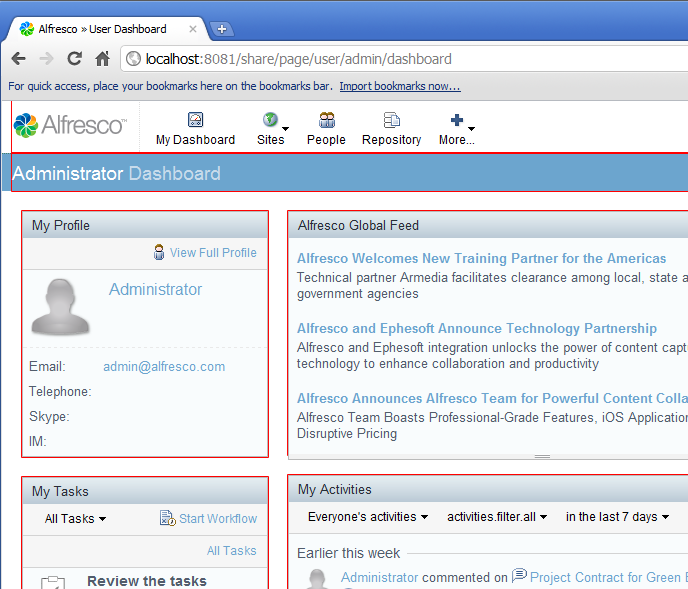
Switch back to the SkyVault Share window and refresh the page. The Dashboard
page now displays various page components delimited by a red box. Click in any
of the boxes and a pop-up displays information about that Sub-Component and its
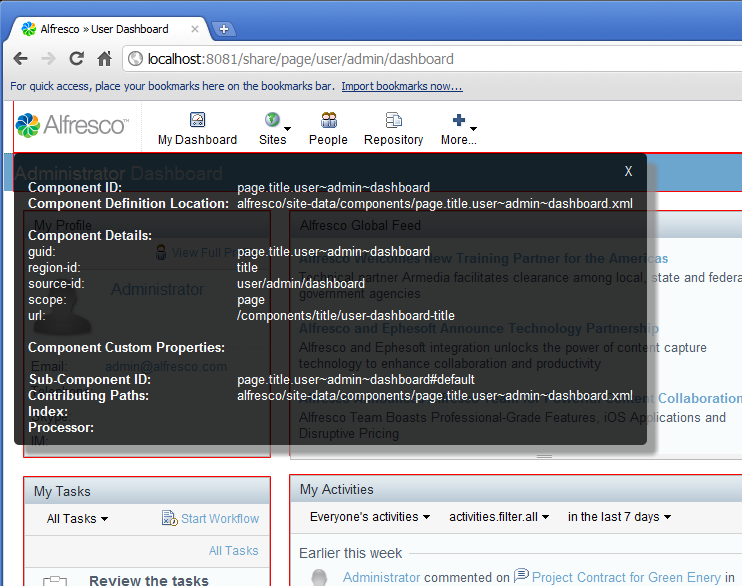
parent Component.


- Click on the titlebar and make a note of the Component Details, in particular the region-id, source-id and scope values. If you are logged in as Admin these will be as follows: title, user/admin/dashboard, and page. This is the information that you will need when defining a new Sub-Component to that existing Component.
-
Create a new extension file called blog-demo.xml that
contains the following:
<extension> <modules> <module> <id>Blog Module (New Content)</id> <components> <component> <region-id>title</region-id> <source-id>user/admin/dashboard</source-id> <scope>page</scope> <sub-components> <sub-component id= "New_Content" index= "25" > <url>/blog/demo/new-content</url> </sub-component> </sub-components> </component> </components> </module> </modules> </extension>Note how the target Component is specified using the data taken from SurfBug and how the Sub-Component specifies the URL of the new web script created.
- Re-build the JAR file so that the extension file is located in the SkyVault.site-data.extensions package. Copy the new JAR over the old one in the webapps/share/WEB-INF/lib folder, and restart the web server.
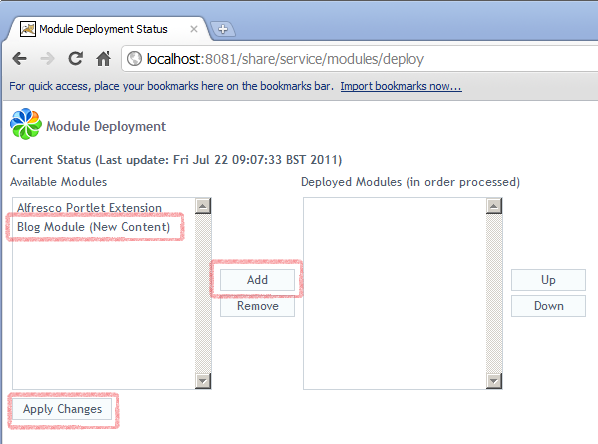
- The extension module needs to be deployed before it will be visible. Module deployment is a new feature in SkyVault 4.0 that is achieved through a web script found at: http://localhost:8081/share/service/modules/deploy. Navigate to this page to view a list of Available Modules and a list of Deployed Modules. Initially you will see the following two modules available: SkyVault Portlet Extension, and Blog Module (New Content)
-
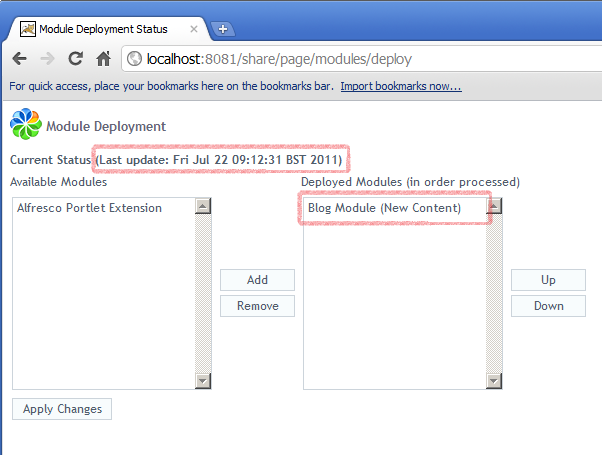
Select Blog Module (New Content) and click
Add to move it into the Deployed
Modules list. Then click Apply Changes.
Note that the Last update time stamp changes. You only
need to do this action once as Module Deployment data is saved into the SkyVault
Repository.


-
Now log back in to SkyVault Share and you will see the content from the new web
script displayed above the titlebar.